Cara Scraping web, Teknik Mudah dan Simple
Maret 27, 2020
Scraping Website adalah teknik pengambilan bagian DOM HTML tertentu untuk ditampilkan di halaman website lain. Selain itu, Teknik Scraping web ini juga banyak digunakan untuk keperluan data lainnya.
Teknik scraping yang digunakan bisanya yaitu dengan mengambil seluruh DOM HTML kemudian menyeleksi bagian - bagian yang diperlukan. Untuk mengambil sebagian DOM HTML ini bisanya digunakan teknik split atau memotong DOM HTML dari keseluruhan DOM tersebut.
Bahasa pemrograman yang dipakai umumnya menggunakan Python untuk sisi back-end. Akan tetapi, jika kita hendak melakukan scraping melalui sisi front-end, kamu dapat menggunakan bahasa javascript. Masalah yang sering di hadapi ketika mengambil seluruh DOM HTML pada halaman website lain yaitu adanya pesan 'Error Cross Origin'. Pesan ini muncul ketika alamat domain url yang kita ambil berbeda dengan domain asal atau domain saat ini. Untuk mengatasi ini, kita bisa melakukan request Ajax melalui sisi server back-end. Server ini yang bertugas mengambil seluruh DOM HTML lalu mengrimkannya ke browser kita.
Solusinya, Kita dapat melakukan request panggilan Ajax melalui link berikut :
Untuk melakukan panggilan Ajax ini, kamu harus menggunakan library Jquery dengan penulisan kode javascript sebagai berikut :
Tulisan yang saya beri warna merah dapat kamu ganti dengan alamat url yang ingin kamu ambil seluruh DOM HTML nya.
Sebagai contoh, saya telah membuat sebuah aplikasi web yang berfungsi untuk melakukan scraping terhadap url atau link yang kita inginkan. Kamu bisa mengunjungi disini (Scraping Website). Untuk mengetahui cara kerja aplikasi website ini, silahkan baca artikel ini sampai habis.
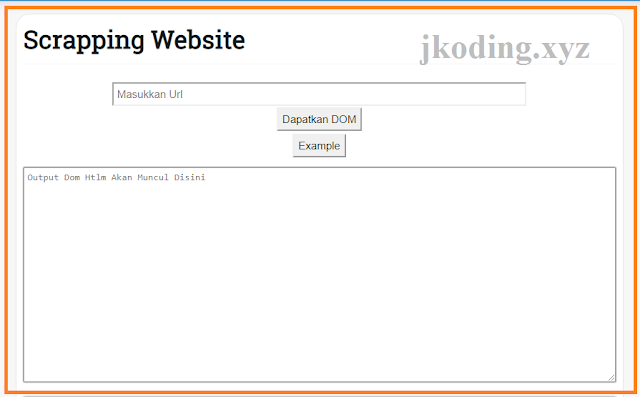
Pada panel ini, kamu dapat melakukan scraping halaman website hanya dengan memasukkan url atau link dari website yang ingin kamu scrap. Sebagai contoh, silahkan kamu tekan tombol 'example' pada panel tersebut dan tunggu sebentar.
Setelah itu akan muncul pada kolom box 'Output Dom Html' seperti gambar berikut.
Secara default, aplikasi ini akan melakukan scraping pada Url id.investing.com/currencies/usd-idr-chart, dimana ini adalah situs conversi nilai mata uang. Pada website ini, Saya ingin mengambil hasil nilai tukar Dollar(USD) ke Rupiah (IDR). Posisi nilai conversi mata uang ini terletak pada bagian DOM HTML berikut. Lihat gambar di bawah.
Selanjutnya saya akan melihat format DOM HTML nya melalui inspect element di browser.
Terlihat bahwa nilai yang ingin kita ambil berada pada DOM HTML seperti berikut :
Dari bentuk DOM HTML diatas, kita dapat melihat bahwa nilai yang kita inginkan di apit oleh 2 tag element yaitu :
Setelah kita mendapatkan Format DOM HTML nya, lalu kita masukkan format kedua DOM HTML ini pada panel Scraping Website. Lihat gambar berikut.
Setelah itu Klik tombol 'Scarp' dan BOOMMMMM!!!!, Nilai yang ingin kita scrap akhirnya berhasil. Lihat gambar berikut.
Terlihat, bahwa hasil request akan mengembalikan seluruh DOM HTML dari url yang saya beri warna merah di atas. Sampai disini kita telah berhasil mengambil suluruh DOM HTML tersebut.
Jika kamu jalankan kode script di atas, maka pada bagian console.log() akan memperlihatkan seluruh DOM HTML dari url tersebut.
Nah, tahap selanjutnya yaitu tahap scraping, dimana DOM HTML yang telah kita dapatkan akan dilakukan pemotongan atau scraping. Untuk memotong atau mengambil sebagian DOM HTML ini, kita dapat menggunakan fungsi split() pada javascript. Teknik scraping menggunakan fungsi split() ini yaitu dengan memasukkan 2 tag element yang mengapit nilai atau text yang sebelumnya telah kita tentukan bagian mana yang ingin di scrappping.
Selanjutnya, 2 tag element ini akan kita gunakan untuk meng-ekstrak nilai yang kita inginkan. Sehingga kode script ini dapat kita tulis seperti berikut :
Jika kamu jalankan kode script di atas, maka akan di hasilkan nilai 14.770,0. Nilai ini adalah nilai yang ingin kita scraping dari halaman url https://id.investing.com/currencies/usd-idr-chart.
Nah, Cukup simple dan mudah bukan?
Kamu juga dapat melakukan scraping pada website lain. Cukup perhatikan 2 tag element yang mengapit nilai. Setelah itu masukkan ke dalam fungsi split() seperti kode di atas.
Semoga artikel ini dapat menambah wawasan kamu dalam mempelajari teknik scraping website menggunakan bahasa pemrograman javascript.
Jika kamu ada kendala dalam praktek di atas, silahkan komentar di bawah agar saya bantu.
Tag.
cara scraping web dengan python
cara scraping web dengan javascript
teknik scrappig web
scraping DOM Html dengan javascript
belajar web scraping
perbedaan web scraping and crawling
web scraping php
cara crawling data website
web scraping python
cara scrape website
Teknik scraping yang digunakan bisanya yaitu dengan mengambil seluruh DOM HTML kemudian menyeleksi bagian - bagian yang diperlukan. Untuk mengambil sebagian DOM HTML ini bisanya digunakan teknik split atau memotong DOM HTML dari keseluruhan DOM tersebut.
Bahasa pemrograman yang dipakai umumnya menggunakan Python untuk sisi back-end. Akan tetapi, jika kita hendak melakukan scraping melalui sisi front-end, kamu dapat menggunakan bahasa javascript. Masalah yang sering di hadapi ketika mengambil seluruh DOM HTML pada halaman website lain yaitu adanya pesan 'Error Cross Origin'. Pesan ini muncul ketika alamat domain url yang kita ambil berbeda dengan domain asal atau domain saat ini. Untuk mengatasi ini, kita bisa melakukan request Ajax melalui sisi server back-end. Server ini yang bertugas mengambil seluruh DOM HTML lalu mengrimkannya ke browser kita.
Solusinya, Kita dapat melakukan request panggilan Ajax melalui link berikut :
https://cors-anywhere.herokuapp.com
Untuk melakukan panggilan Ajax ini, kamu harus menggunakan library Jquery dengan penulisan kode javascript sebagai berikut :
$.ajax({
url: 'https://cors-anywhere.herokuapp.com/Masukkan Url yang mau di scraping disini',
type: 'GET',
success: function (data) {
console.log(data)
}
});
Tulisan yang saya beri warna merah dapat kamu ganti dengan alamat url yang ingin kamu ambil seluruh DOM HTML nya.
Sebagai contoh, saya telah membuat sebuah aplikasi web yang berfungsi untuk melakukan scraping terhadap url atau link yang kita inginkan. Kamu bisa mengunjungi disini (Scraping Website). Untuk mengetahui cara kerja aplikasi website ini, silahkan baca artikel ini sampai habis.
Teknik Scraping Website Menggunakan Javascript
Setelah kamu membuka halaman Scraping Website ini. Kamu akan disuguhkan tampilan seperti gambar berikut :Pada panel ini, kamu dapat melakukan scraping halaman website hanya dengan memasukkan url atau link dari website yang ingin kamu scrap. Sebagai contoh, silahkan kamu tekan tombol 'example' pada panel tersebut dan tunggu sebentar.
Setelah itu akan muncul pada kolom box 'Output Dom Html' seperti gambar berikut.
Secara default, aplikasi ini akan melakukan scraping pada Url id.investing.com/currencies/usd-idr-chart, dimana ini adalah situs conversi nilai mata uang. Pada website ini, Saya ingin mengambil hasil nilai tukar Dollar(USD) ke Rupiah (IDR). Posisi nilai conversi mata uang ini terletak pada bagian DOM HTML berikut. Lihat gambar di bawah.
Selanjutnya saya akan melihat format DOM HTML nya melalui inspect element di browser.
Terlihat bahwa nilai yang ingin kita ambil berada pada DOM HTML seperti berikut :
<td id="_last_2138" class="pid-2138-last">14.770,0</td>
Dari bentuk DOM HTML diatas, kita dapat melihat bahwa nilai yang kita inginkan di apit oleh 2 tag element yaitu :
- Element DOM HTML AWAL :
<td id="_last_2138" class="pid-2138-last">
- Element DOM HTML AKHIR :
</td>
Setelah kita mendapatkan Format DOM HTML nya, lalu kita masukkan format kedua DOM HTML ini pada panel Scraping Website. Lihat gambar berikut.
Setelah itu Klik tombol 'Scarp' dan BOOMMMMM!!!!, Nilai yang ingin kita scrap akhirnya berhasil. Lihat gambar berikut.
Bagaimana Cara Kerja Scraping Website ini ?
Mula - mula, website ini akan melakukan panggilan AJAX melalui link url yang kita masukkan. Bentuk kode panggilan Ajax ini dapat kamu lihat di bawah ini.$.ajax({
url: 'https://cors-anywhere.herokuapp.com/id.investing.com/currencies/usd-idr-chart',
type: 'GET',
success: function (data) {
console.log(data)
}
});
Terlihat, bahwa hasil request akan mengembalikan seluruh DOM HTML dari url yang saya beri warna merah di atas. Sampai disini kita telah berhasil mengambil suluruh DOM HTML tersebut.
Jika kamu jalankan kode script di atas, maka pada bagian console.log() akan memperlihatkan seluruh DOM HTML dari url tersebut.
Nah, tahap selanjutnya yaitu tahap scraping, dimana DOM HTML yang telah kita dapatkan akan dilakukan pemotongan atau scraping. Untuk memotong atau mengambil sebagian DOM HTML ini, kita dapat menggunakan fungsi split() pada javascript. Teknik scraping menggunakan fungsi split() ini yaitu dengan memasukkan 2 tag element yang mengapit nilai atau text yang sebelumnya telah kita tentukan bagian mana yang ingin di scrappping.
Selanjutnya, 2 tag element ini akan kita gunakan untuk meng-ekstrak nilai yang kita inginkan. Sehingga kode script ini dapat kita tulis seperti berikut :
$.ajax({
url: 'https://cors-anywhere.herokuapp.com/id.investing.com/currencies/usd-idr-chart',
type: 'GET',
success: function (data) {
var outputScraping = data.split(`<td id="_last_2138" class="pid-2138-last">`)[1].split(`</td>`)[0];
console.log(outputScraping)
}
});
Jika kamu jalankan kode script di atas, maka akan di hasilkan nilai 14.770,0. Nilai ini adalah nilai yang ingin kita scraping dari halaman url https://id.investing.com/currencies/usd-idr-chart.
Nah, Cukup simple dan mudah bukan?
Kamu juga dapat melakukan scraping pada website lain. Cukup perhatikan 2 tag element yang mengapit nilai. Setelah itu masukkan ke dalam fungsi split() seperti kode di atas.
Semoga artikel ini dapat menambah wawasan kamu dalam mempelajari teknik scraping website menggunakan bahasa pemrograman javascript.
Jika kamu ada kendala dalam praktek di atas, silahkan komentar di bawah agar saya bantu.
Tag.
cara scraping web dengan python
cara scraping web dengan javascript
teknik scrappig web
scraping DOM Html dengan javascript
belajar web scraping
perbedaan web scraping and crawling
web scraping php
cara crawling data website
web scraping python
cara scrape website